Android User Interface Design Series: Layout Basics
Understanding layouts is important for good Android application design. In this tutorial, we provide an overview of how layouts fit into the Android application architecture. We also explore some of the specific layout controls available for organizing application screen content in a variety of interesting ways.

What Is A Layout?
Android developers use the term layout to mean one of two things. Both definitions apply to this tutorial, and are, unfortunately used interchangeably in the Android development community. The two definitions of layout are:
-
A type of resource that defines what is drawn on the screen. Layout resources are stored as XML files in the /res/layout resource directory for the application. A layout resource is simply a template for a user interface screen, or portion of a screen, and contain.
-
A type of View class whose primary purpose is to organize other controls. These layout classes (LinearLayout, RelativeLayout, TableLayout, etc. ) are used to display child controls, such as text controls or buttons or images on the screen.
So, to sum up you can say A layout defines the visual structure for a user interface, such as the UI for an activity or app widget.Android user interfaces can be defined as layout resources in XML or created programmatically.
You can declare Layout in two ways:
-
Declare UI elements in XML:
Android provides a straightforward XML vocabulary that corresponds to the View classes and subclasses, such as those for widgets and layouts.
-
Instantiate layout elements at runtime:
Your application can create View and ViewGroup objects (and manipulate their properties) programmatically.
Using Android Studio IDE to Design Layout Resources
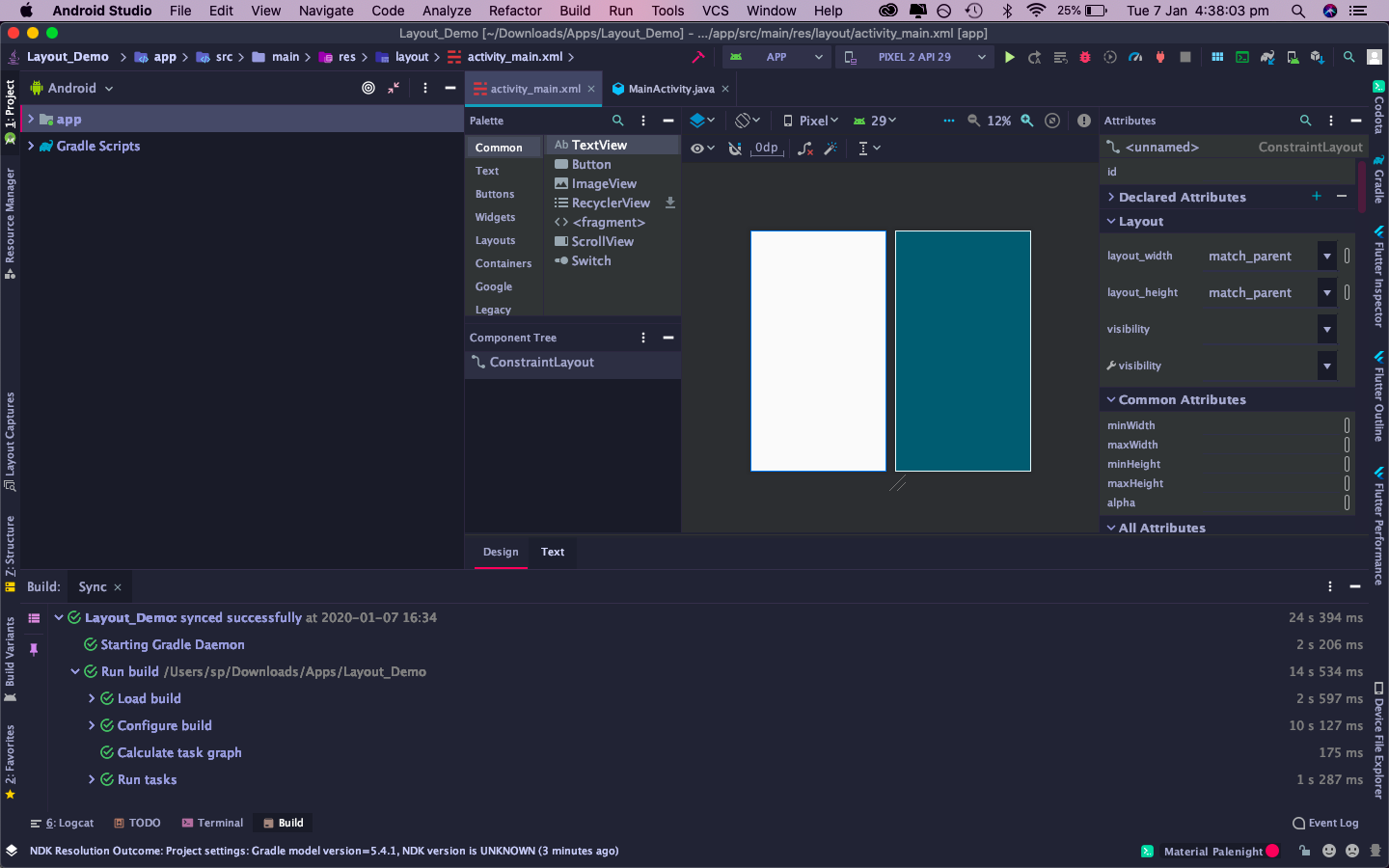
The Android Studio IDE includes a handy layout resource designer for designing and previewing layout resources. The tool includes two tab views: the Design view( previously known as Layout view) allows you to preview how the controls will appear on various screens and for each orientation and the Text view (previously XML view) shows you the XML definition of the resource. The layout resource designer is shown in this figure:

Here are some tips for working with the layout resource designer:
- Use the Outline pane to Add and Remove controls to your layout resource.
- Select a specific control (either in the Preview or the Outline) and use the Property pane to adjust a specific control’s attributes.
- Use the Text tab to edit the XML definition directly.
It’s important to remember that the layout resource designer preview can’t replicate exactly how the layout will appear to end users. For this, you must test your application on a properly configured emulator and, more importantly, on your target devices. Also, certain “complex” controls, including tabs or video viewers, cannot be previewed within IDE.
Conclusion
Android application user interfaces are defined using layouts. There are a number of different types of layout types that can be used to organize controls on a screen, or portion of a screen. Layouts can be defined using XML resources, or programmatically at run-time in Java. Alternative layouts can be loaded under special circumstances, such as to provide an alternative user interface in portrait versus landscape mode. Finally, designing good layouts is important for application performance.
Sunny Patel
Clap to support the author, help others find it, and make your opinion count.